RSS (Really Simple Syndication) is a web feed which allows users and applications to access updates to websites in a standardized format.
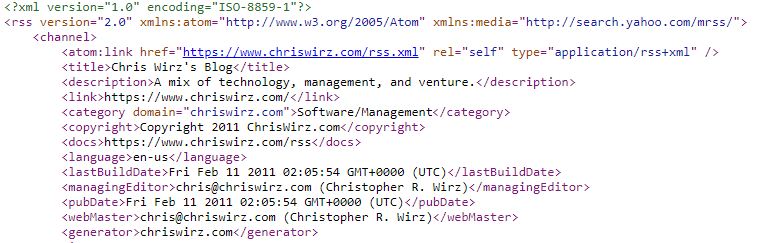
<?xml version="1.0" encoding="ISO-8859-1"?>
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:media="http://search.yahoo.com/mrss/">
<channel>
<atom:link href="https://www.chriswirz.com/rss.xml" rel="self" type="application/rss+xml" />
<title>Chris Wirz's Blog</title>
<description>A mix of technology, management, and venture.</description>
<link>https://www.chriswirz.com/</link>
<category domain="chriswirz.com">Software/Management</category>
<copyright>Copyright 2011 ChrisWirz.com</copyright>
<docs>https://www.chriswirz.com/rss</docs>
<language>en-us</language>
<lastBuildDate>Fri Feb 11 2011 10:35:41 GMT+0000 (UTC)</lastBuildDate>
<managingEditor>chris@chriswirz.com (Christopher R. Wirz)</managingEditor>
<pubDate>Fri Feb 11 2011 10:35:41 GMT+0000 (UTC)</pubDate>
<webMaster>chris@chriswirz.com (Christopher R. Wirz)</webMaster>
<generator>chriswirz.com</generator>
RSS solves a problem for people who regularly use the web. It allows you to easily stay informed by retrieving the latest content from the sites you are interested in.
jQuery is a JavaScript library, beginning in 2005, designed to simplify HTML DOM tree traversal and manipulation, as well as event handling, CSS animation, and Ajax. It is free, open-source software using the permissive MIT License. How do you read RSS feed using jQuery?
var request = $.ajax({
url: "https://www.chriswirz.com/rss.xml",
dataType: 'xml',
processData: false,
type: "GET",
crossDomain: true
});
request.done(function(xml)
{
$("#feed").html("");
$("#FeedTitle").text($(xml).find('title').first().text());
var image = $(xml).find('image').first().find('url').first().text();
$("#FeedThumb").attr('src', image);
$("#FeedTitle").css("font-size","32px");
$(xml).find('item').each(function(index,element){
var responseHTML = "<div class=\"itemPanelContent\">\r\n";
var img = $(element).find("content").first().attr('url');
if (typeof(img) == 'undefined' || (img+"")=="")
{
img = $(element).find("media:content").first().attr('url');
}
if (typeof(img) == 'undefined' || (img+"")=="" && typeof(element.children)=="object")
{
for (var i in element.children){
var e = element.children[i];
if (typeof(e.tagName)=="string" && (e.tagName == "media:content" || e.tagName == "content")) {
img = $(e).attr("url");
}
}
}
if (typeof(img) != 'undefined' && (img+"")!="")
{
responseHTML += "<div class=\"itemImageContainer\">\r\n";
responseHTML += "<img src=\"" + img + "\">\r\n";
responseHTML += "</div><!-- end .itemImageContainer -->\r\n";
}
var title = $(element).find('title').first().text();
if (typeof(title) != 'undefined' && (title + "") != "")
{
responseHTML += "<h2>" + title + "</h2>";
}
var description =$(element).find('description').first().text();
if (typeof(description) != 'undefined' && (description + "") != "")
{
responseHTML += "<p>" + description + "</p>";
}
responseHTML += "<div style=\"clear: both;\"></div>\r\n";
responseHTML += "</div><!-- end .itemPanelContent -->";
responseHTML += "<div style=\"clear: both;\"></div>\r\n";
$("#feed").html($("#feed").html() + "<a href=\"" + $(element).find('link').first().text() + "\" class=\"itemPanel\">" + responseHTML + "</a><!-- end .itemContainer -->\r\n");
}).promise().done(function(){
});
});
Easy enough... Let's try it